更新时间:2020-07-31 来源:黑马程序员 浏览量:

引言
想要做出一个漂亮、可用、
高效的UI需要时间,其中还需要经历多次设计迭代。不断的进行调整,直至你的客户,用户和自己都真正满意,我知道,有时候这很不容易。但是这些年来我发现,还是有一些实用技巧,通过一些简单的调整就可以快速提高设计质量。这些技巧易于执行,不需要花费太多努力,不仅有助于提升你正在做的设计,也希望提供一些普遍设计原则应用到下一个项目中去。

方法1
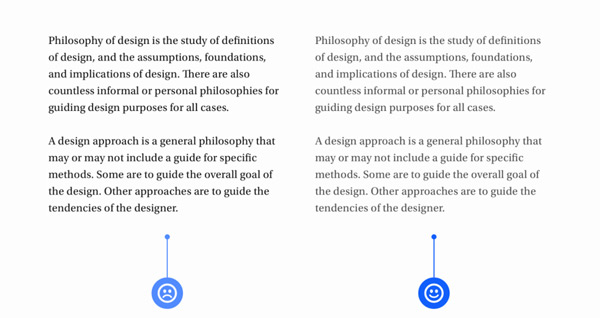
大段文字,尝试弱化文字重量
对于大段的文字内容,整体看起来会比较有视觉压力的,有时候运用正常文本字重看起来依然有些沉重。通过选择深灰色(#4F4F4F)之类的颜色可以轻松优化这个问题,使得文本看起来更舒服些。(尽量少用纯黑)

方法2
字体大小越小,相对行高就要设置的更高
当减少字体大小时,增加行高能达到更好的可读性。当字体大小变大时,同样的,减少行高会更好。这里解释下,这里所说的行高是指相对于文本本身来说的,比如使用36px的文字,其行高建议使用46px,这个增量就是10;那如果使用18px的文字,其行高推荐使用32px会比较合适,那么此时相对于文本的大小来说,其增量就是14px。那所谓的字体大小越小,行高相对越高就是指的这个增量。

方法3
减少配色数量,提升一致性
不要总是用多种颜色来填充你的设计。如果项目允许,简单地使用少的配色。通过选择一个基础色,然后使用色调和阴影,可以简单快速地增加设计一致性。(注:配图中的图片色调都与主色调进行了统一,也就是指的同色系的颜色来配色,有时候会得到更好的效果)

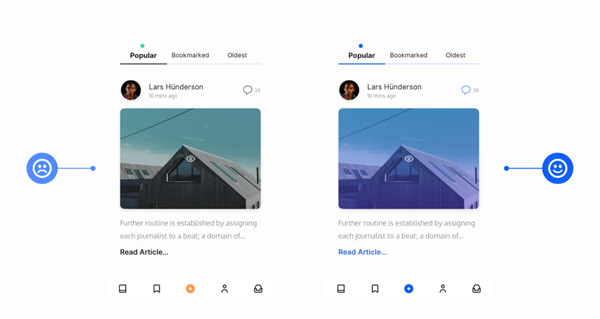
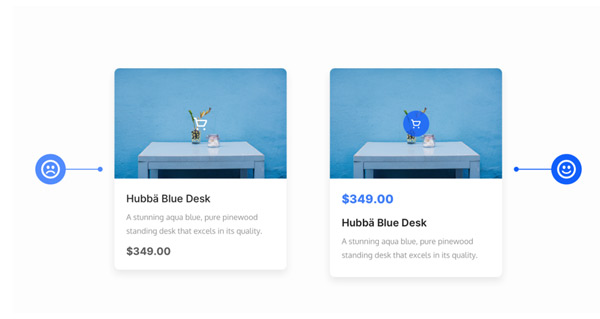
方法4
突出重要元素,明确优先级
通过结合使用”字体大小“,”重量“和”颜色“,可以很容易地在UI中突出最重要的元素。通过将界面中的元素优先级进行强化和简单调整使得用户体验变得更好。注:明确的信息优先级会使得界面更易于阅读,也利于产品信息的透传。时刻记住:信息传达要足够清晰,而不是模棱两可。

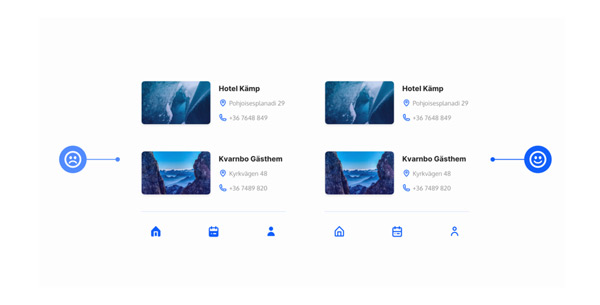
方法5
确保图标有相同的视觉风格
在UI中使用图标时,要保持一致性。确保他们共有相同的视觉风格,相同的重量,填充和描边。不要混搭。

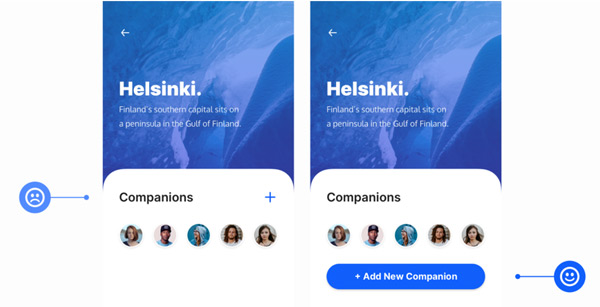
方法6
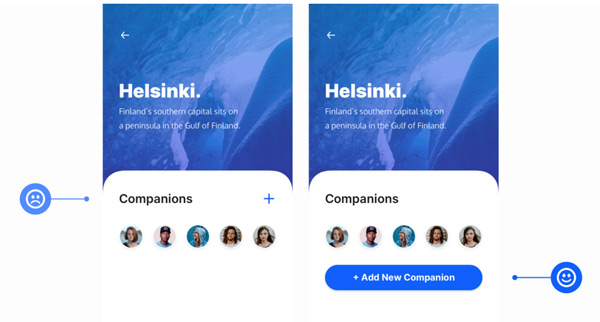
让行动按钮成为界面中最突出的元素
你可能觉得这应该是常识,对吧?但有时候设计的时候可能又是另一回事了。过色彩对比、大小和样式,确保按钮尽可能的突出。如果可以的话,不要总是只依赖图标。如果可以使用文字,那就使用上文字,带文案的操作能让用户更好的理解。

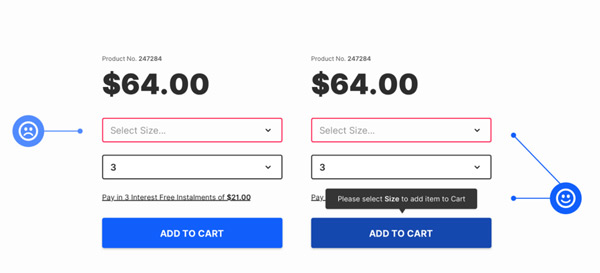
方法7
为表单错误增加额外的视觉帮助
在用户刚刚执行的操作附近添加一个错误消息是一个简单但很有帮助的额外视觉帮助,用户可能会以各种方式来填写表单。好的用户体验就需要积少成多。

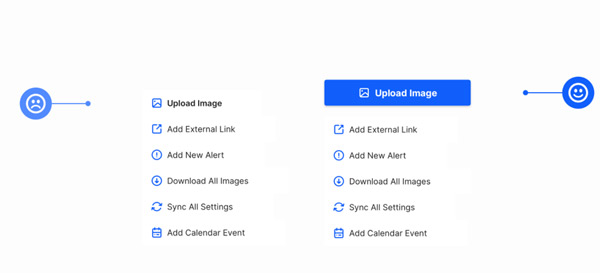
方法8
凸显菜单中最常用的操作


猜你喜欢: