更新时间:2020-10-21 来源:黑马程序员 浏览量:

一、什么是MBE风格
MBE风格的原创作者是法国设计师MBE于2015年年底在dribbble网站上发布,从线框型Q版卡通画演变出来的MBE风格,设计采用了更大更粗的描边,相比没有描边的扁平化风格插画去除了里面不必要的色块区分,更简洁、更通用、易识别。粗线条描边起到了对界面的绝对隔绝,突显内容,表现清晰,化繁为简;所有此类型的图标和作品都被称为MBE风格。

二、MBE风格的特点
描边
MBE风格最明显的特征是,简单轻松的偏移填充粗线条描边的插画风格。在使用描边线条时不但要结合色彩学还要对作品寄予情感理解的更加通透,当然也不能缺少对审美的认知。
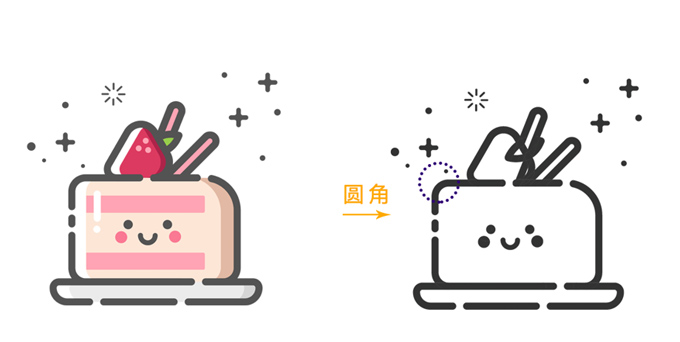
断点式描边
黑色线条好处是可以突出内容,坏处就是会产生压抑感削弱内容主题使物体失去生动特性,MBE很好的用断线的处理方法解决了这个难题,这些断线的处理并不是根据图形的去限定个数,它们的数量多少是跟位置有直接关系的。

益出
MBE风格除断线以外最大的特别就是色块的溢出,其含义应该是想表达物体通过光照折射出来的阴影因为通常溢出的方向都是高光的对侧。MBE早期使用色块溢出作品较多后期基本已经很难见到,原因是因为早期作品图形都偏于简单色块溢出的处理可以给画面营造质感增加对风格的印象,而后期作品复杂度提升溢出部分无论在颜色还是整理型上很难融合,让图形本身突兀破坏本来想传递设计思想。

单色系
分析物体包含内容是否属于一种(材质、数量、介质)上述特性属性唯一时,即可使用单色系搭配方法找出物体的深浅关系营造质感,画面表达会更为完整明确。
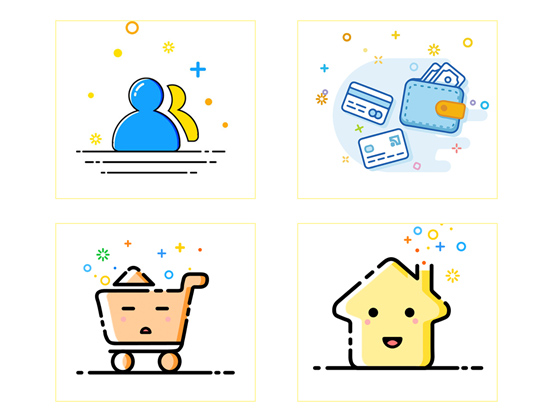
邻近色+补色
在色系上作者MBE有时候也会用不同色系制造图形的氛围,颜色的基本范围会控制在三种颜色以下,分别采用邻近色加补色形成,以下图形中包含的红、黄、绿、在色环上角度分别为22.5°的两色间,色相差为1的配色,均属于邻近色相配色。而蓝色角度为180°左右,色相差为8的配色,称为补色色相配色
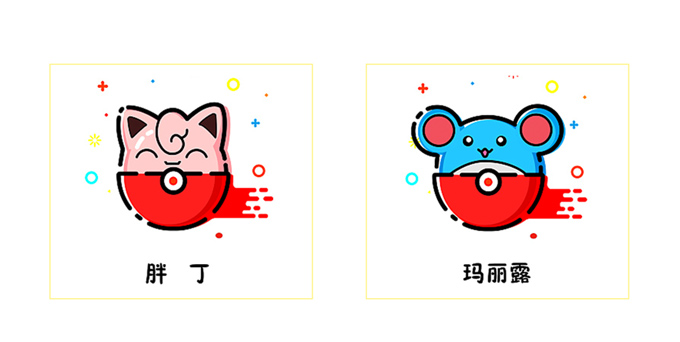
邻近色+类似色
邻近色是指在色环上相近的两个颜色,在色彩学中还有类似色相配色、对照色相配色,在模仿和研究MBE风格时不用墨守陈规的去遵循作者的设计元素,在找到规则之后可以灵活使用才是设计的王道。

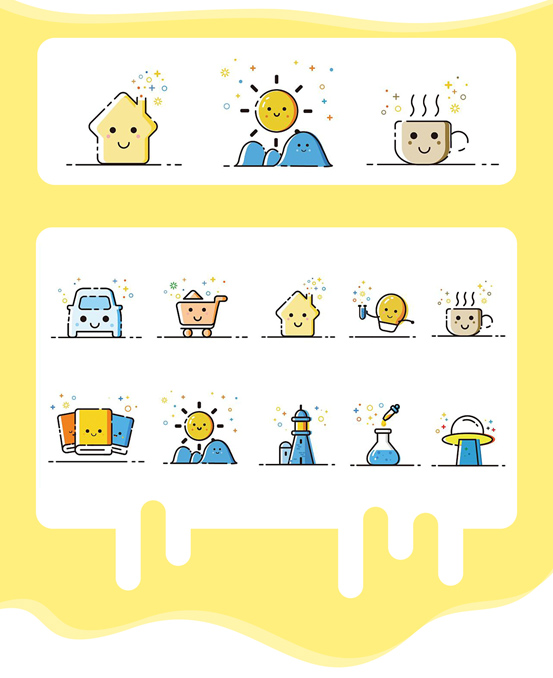
写实风格
在色相的使用上,设计师会遵循色彩基础原理来进行配色,但是在不同环境下为了能更明确的表达物体本身之间的关系,在艺术形态上会更加具象。

三、MBE图标制作流程
(1)怎么去选合适的图标绘制
我们在绘制图标时候要根据产品定位、产品视觉风格、应用场景去进行去制作,因为mbe风格主要以可爱软润为主。
一般我们在设计的时候注意要是以粗而圆的线条勾勒轮廓,这一点类似于简笔画,也类似于单线条画。其线条粗细适中,越粗的线条在表现力方面会越接近可爱感,线条的转折过渡很圆润,几乎看不到尖锐的直角。

(2)我们要进行图标绘制
01.我们在设计时候主要用ai去绘制,这样能以矢量图的方式去出现。
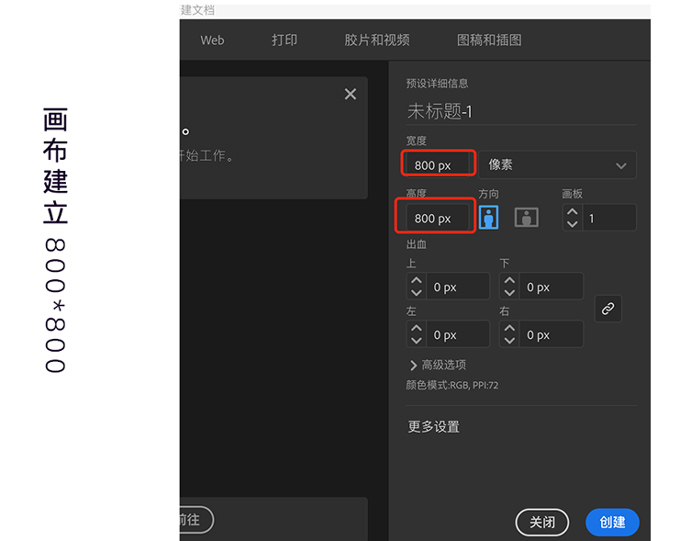
02.建一个画布我们初设尺寸是800*800像素的画布因为不去做印刷我们就不建出血。

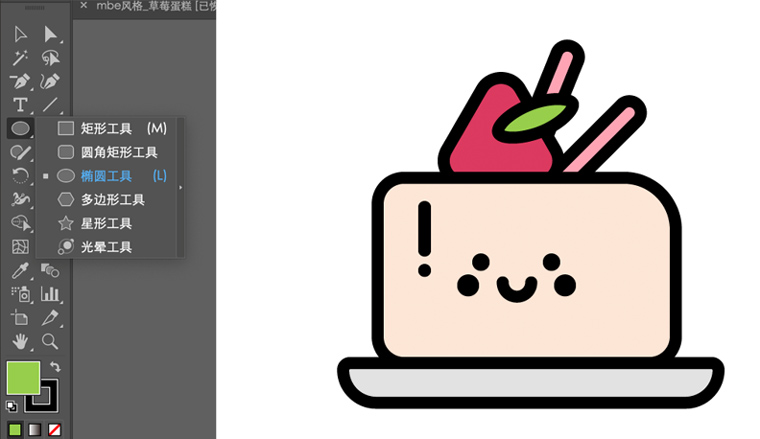
03.我们用形状工具进行基本形状的绘制(注意我们在绘制的先以黑白色为主这样不会扰乱我们的视觉,在做mbe风格时候主要以圆角为主。
(01)我们先用形状去拼出来我们想要的基本造型(一定用形状工具,如果不规则造型可以用钢笔)
(02)绘制完了之后我们要用对其方式进行对其(防止裁剪出现错误)

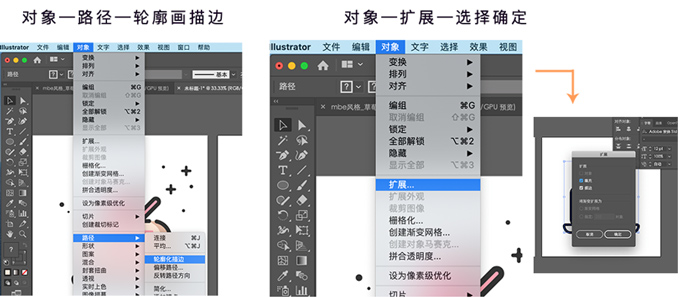
04.我们画好造型之后我们要把所有描边转化为形状在对象—路径—轮廓化描边,或者在对象—扩展都可以转化为填充。

05. (01)转为为填充色之后我们可以进行色块的错位
(02)运用路径查找器进行裁剪
(03)加上辅助色块

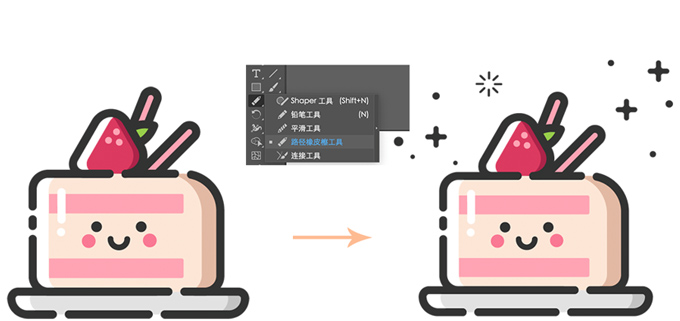
06. (01)我们运用路径橡皮擦在路径线上进行断点
(02)断点之后我们在周围添加一下小元素进行点缀,让画面更加可爱圆润
四、MBE图标总结
MBE风格图标我们主要应用于插画,APP引导页,UI图标,海报的制作,在做图标时候我们主要以可爱圆润为主,不要用太重的颜色,在绘制时候断点在一个闭合路径当中不要断点过于太多这样也会影响视觉!
猜你喜欢: