更新时间:2023-12-26 来源:黑马程序员 浏览量:

通过子元素过滤选择器可以获取父元素中指定的元素,其详细说明如表15-7所示。
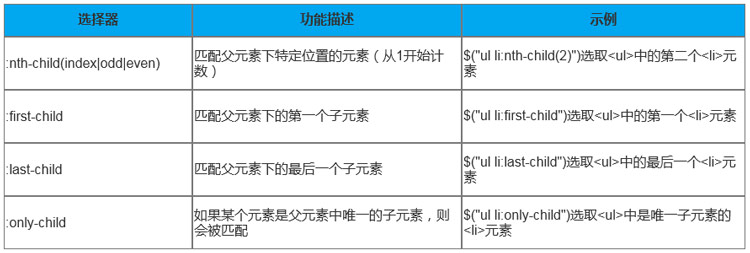
表15-7 子元素过滤选择器

表15-7列举了子元素过滤选择器的功能描述和示例。为了使读者更好地学习子元素过滤选择器,下面笔者通过案例演示子元素过滤选择器的使用:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>子元素过滤选择器示例</title>
<style>
/* 父元素样式 */
.parent {
border: 1px solid #ccc;
padding: 10px;
}
/* 子元素样式 */
.parent > div {
margin-bottom: 5px;
}
/* 子元素过滤选择器应用样式 */
.parent > div:nth-child(odd) {
background-color: #f0f0f0;
}
</style>
</head>
<body>
<div>
<div>子元素 1</div>
<div>子元素 2</div>
<div>子元素 3</div>
<div>子元素 4</div>
<div>子元素 5</div>
</div>
</body>
</html> 在这个案例中,父元素包含了五个子元素,每个子元素都是一个div标签。在CSS中,
.parent > div:nth-child(odd)是子元素过滤选择器的应用,它选择了父元素下的奇数序号的子元素,并对其应用了'background-color'为灰色,使其背景颜色区分开来。
本文版权归黑马程序员Java培训学院所有,欢迎转载,转载请注明作者出处。谢谢!
作者:黑马程序员Java培训学院